Preparation
Only the most simple static HTML can be tested by loading it directly (from your computer's hard
disk) into a web browser. Before you can do anything that involves dynamic web pages, client-side
scripting or server-side applications, you will have to make sure you have a web site to test and
serve your content. There are many ways to get access to such a web server; for ITC students the
simplest is to use the ITC internal server at https://gisedu.itc.utwente.nl. Below we
will explain how to initiate your account on this server.
Creating a Web Site
You have to create a website directory on the server only once, if you have done this for earlier exercises already, you do not have to repeat it: In that case, skip to STEP 5...
Open a web browser and go to the site https://gisedu.itc.utwente.nl/manage.
Fill in any details asked for and do not forget to press "OK". This will create a special directory
on the server, this directory will be served as webpages by a Web Server, and its web address will
be https://gisedu.itc.utwente.nl/student/s1234567, where s1234567 will be
replaced by your s-number.
Test the site by starting any web browser and typing in the web address mentioned above. You should see a webpage similar to the one below:

You can also access this directory using your computer's file system (through the so-called UNC file
path, that is not using the Web): \\gisedu.itc.utwente.nl\student\s1234567 (again
replacing the s1234567 with your login) --- on Linux and Mac OSX machines, you use
forward slashes / instead of backslashes \)
.
When using a Windows computer, the easiest way to work with this directory is to create a so-called
Mapped Network Drive:
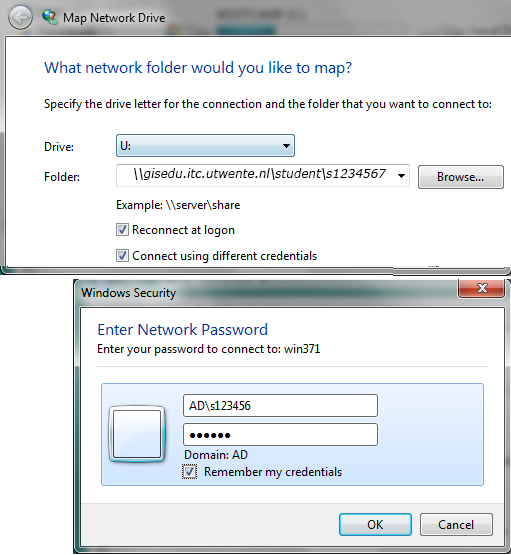
In My Computer find the Map Network Drive menu. Choose an
unused drive letter (e.g. U:) and add the UNC file path mentioned above. Be careful,
you will have to use the option connect using different credentials, and then the
username AD\s1234567 (replacing s1234567 with your login).

Now you can edit the file default.htm in a simple text editor (e.g. NotePad++ on
Windows, available in the ITC Software Manager).
Change the content (e.g. add a welcome message), save it and open again in a web browser. You should
see the changes. This means your website is working and all content you place in this web-enabled
directory will be served by the IIS webserver running on gisedu.itc.utwente.nl.
Coding in HTML and Javascript
In many cases during these exercises, you will have to type code (HTML and JavaScript). It's very
easy to make mistakes in such code. HTML code is not case-sensitive, but JavaScript is: the variable
mysomething is
different from the variable MySomeThing.
Retyping the code you see in the exercise description is not necessary: You can copy the code from
the listings directly. Below in Listing 1 is an example of such a code listing. Make yourself
familiar with the tools, especially the copy tool in the title bar...
If you see dots [ • • • ] in code fragments, they indicate that there is more code above and/or below the code shown in the snippet. Please DO NOT copy the dots to your files. Additionally, lines with new code are highlighted in yellow, while old code previously shown remains in white. This should give you a reference as to where to implement the changes asked for in the exercise description.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <title>A Simple Web Page</title> <script language="JavaScript"> let A = "here is some JavaScript..."; </script> </head> <body> <p>Here is some HTML content...</p> dotdotdot |
[NOTE: Do not copy from the PDF version of exercise descriptions!]
There are several software tools that can help you: Use a text– editor that is code-aware, e.g. on MacOSX and Linux use TextWrangler or medit, on Windows Notepad++. This will provide you with line numbers, automatic highlighting of recognised HTML and JavaScript keywords, etcetera.
Use a modern web–browser: FireFox, Chrome or Opera, or Internet Explore version 9 or higher. These are HTML5 compatible and have built-in web developer tools. These tools provide error messages, code views and a JavaScript console, network traffic monitoring, etc...
Installing Libraries and Data
For this exercise, you will need to install selected Javascript libraries, as well as some data. The simplest way to do this is to download the ZIP-archive linked here, and un-zip inside the web-site directory/folder you created in section 1 above. This creates a folder structure that should match the one below:
D3Intro
|___data
| |___overijssel_population.csv
| |___overijssel.json
|
|___lib
| |___d3.js
|
|___your files go here...
Now you are all set to start the exercise...