A First Try
The main difference between server- and client-side script is the location where the script is run. Dynamic HTML, using client-side script, is run on the client, in the browser, after the page has been sent from the server. Server-side script is run on the server before the page is sent to the browser. The Web server processes the script and generates the HTML pages that are then returned to the Web browser. At the client-side, there is only the resulting HTML, and the script is not present anymore.
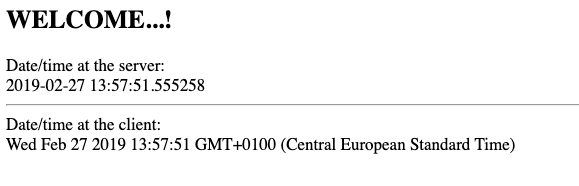
Server script and client script can look very similar because they both use similar languages. The main difference is in how script blocks are specified. The sample code in listing 1 contains server- and client-script that both add date and time information to a webpage.
Organising files in Web Development
When your web site becomes a little more complicated than only a few HTML pages, it is important to organise it properly.
One way to achieve that is by placing files with similar functionality in sub-directories, e.g: the HTML files in the root,
CSS style files in a /css sub-directory, Javascript code in /js library, etcetera...
For the Python server side script, create a subdirectory /services inside your website root.
A page comparing server-side and client-side script
Put the code in listing 1 in a new file and save it as dataAndTime.py inside your
/services directory.
Make sure you save the file with exactly that name! The.pysuffix makes sure that the server treats the file as a Python GGI file, i.e. it will run the server-side script inside. If you save the file with any other suffix (e.g. asdataAndTime.py.txtordataAndTime.html) it will NOT be processed by the scripting engine and thus the Python script will never be executed...!
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
#import datetime module: from datetime import datetime #output http header: print ('Content-type: text/html') print ('') # note the empty print above is required! # output web page content: print ('<html><head><meta charset="UTF-8"></head>') print ('<title>Server vs Client</title>') print ('</head><body>') print ('<h2>WELCOME...!</h2>') print ('Date/time at the server: <br>') currentDateTime = datetime.today() print (currentDateTime) print ('<hr>') print ('Date/time at the client: <br>') print ('<script language="javascript">') print (' document.write(Date());') print ('</script>') print ('</body></html>') |
View the result in a web browser. Do not open the file from your file-system (e.g. by double-clicking it) but load it through http from the actual web site:
http://gisedu.itc.utwente.nl/student/yourSnumber/services/dateAndTime.py/. This is the only way to properly test your web site!
You should get output looking like that in figure 2.

Try to understand the fundamental difference between the client-side and the server-side functionality. In the next section we will explain how the Python script is connected to, and has access to the web server, through the CGI standard interface.