Javascript Objects and the Document Object Model
Javascript is an object-oriented language, just like Python, C++, Java and many others. There are several types of objects you can use in Javascript:
Javascript core language objects: these are objects that are part of the Javascript language. Examples are the Date object that can be used to manipulate dates and times, the String object for manipulating text strings and the Math object for manipulating numbers.
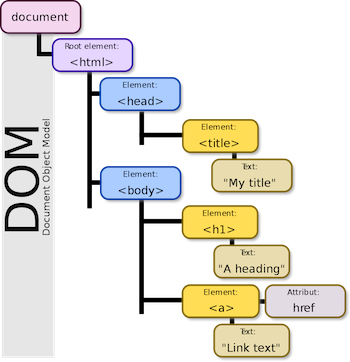
Document Object Model (DOM) objects: the DOM represents the parts of the browser and web page that are made accessible to the scripting language. These are structured in the so--called Document Object Model (DOM). This is a structured hierarchical object tree that provides a way to control elements on the page using scripting, provides multimedia controls for animations and other effects, and provides a way to bind data to an HTML page. There are small differences in the DOM for different browsers, but all support the DOM as standardised by the W3C (World Wide Web Consortium). This includes almost all useful objects in web pages The example in figure 1 below shows you the structure of a web page's DOM. More details and a description of most elements can be found the W3schools web page.

The DOM objects can be used to manipulate the HTML web page, and turn it into DHTML, as was shown in the examples in section 1. We will introduce the use of some of the most-used DOM elements and methods in the next part
The write method
As you already have seen demonstrated in the previous example, the write() method of the DOM object document displays output in the browser, and its syntax follows Javascripts standard object notation: objectName.methodName(arguments), where objectName is the name of the DOM object, methodName is the name of a method that can be applied to the object, and arguments is a list of arguments to the method, separated by commas.
"Big deal," you say, "HTML already does allow me to write text in a web page." True, but in a script you can do all kinds of things you can not do with ordinary HTML. For example, you can display text conditionally or based on variable arguments. For these reasons, write is one of the most often-used methods. The write method takes any number of arguments, that can be string literals (a text between quotes that will be show literally), or variables, that is any variable that evaluates to a string value. You can also use the string concatenation operator (+) to create one long string from several separate ones. Thus after running the script fragment
let myNameString = "Barend Köbben"; let myStringVar = "My name is " + myNameString; document.write(myStringVar + "...")
the output written to the webpage would be "My name is Barend Köbben...".
Write a script that shows the line "The current Date and Time: ... " , where the ... part is showing the current date and time. This will therefore change everytime you reload or refresh the page. To achieve this, you should use:
- the method
write()of the DOM objectdocument; - the Javascript built--in object
Date()to retrieve the current date and time.
The solution is in the listing below, but try to do it on your own first...!
The getElementById() method
Another much-used DOM method was already mentioned in the example page in section 1: The getElementById() method of the document object. This finds an HTML object by its unique id, thus creating a programmable object. You can assign an id to virtually all HTML objects, by simply adding an attribute id="someID" to it. You have to take care yourself the id is unique! Once you have "found" the element, you can read it's properties and contents, depending on what type of element it is. For example, you can get HTML element content by reading its innerHTML property, or get other properties (e.g. CSS styles) by reading those.
Thus the HTML & script fragment
<H4 id="myHeader">THIS IS A HEADER</H4>
<script>
let myString = document.getElementById("myHeader").innerHTML;
let myColor = document.getElementById("myHeader").style.color;
</script>
would result in the variable myString having the value "THIS IS A HEADER", and the variable myColor having the color code of the CSS style of the element...
Similarly you can set properties:
<H4 id="myHeader">THIS IS A HEADER</H4>
<script>
document.getElementById("myHeader").innerHTML = "Changed header";
document.getElementById("myHeader").style.color = "red";
</script>
This would result in the header text being changed to "Changed header", with a red color...